Você já deve ter ouvido dizer que um growth hacker deve ser um programador que usa suas habilidades para “hackear” maneiras de atrair usuários para seus produtos.
Mas a verdade é que sem um entendimento profundo sobre como o seu usuário pensa, nenhum desses “hacks” darão certo (a não ser na sorte mesmo, mas isso não é nada sustentável).
Se você está pensando em se tornar um growth hacker, você deve se aprofundar em psicologia. Aliás, psicologia do consumidor é um assunto que abordaremos com profundidade no curso de growth hacking.
Dito isso, existem 5 princípios da psicologia que são fáceis de aprender e podem ajudar muito na aquisição de usuários.
1. Lei da simetria
Um dos princípios centrais da psicologia de design da Gestalt é a “Lei de Pragnanz”, que é um termo alemão que estou traduzindo para “simetria”, mas que significa algo mais do que isso. Pragnanz significa algo como ordem, organização, alinhamento…
Enfim, significa que preferimos coisas que estão claras e organizadas, e temos receio do que é complexo e bagunçado. Instintivamente sabemos que coisas simples têm menos probabilidade de nos trazer surpresas desagradáveis.
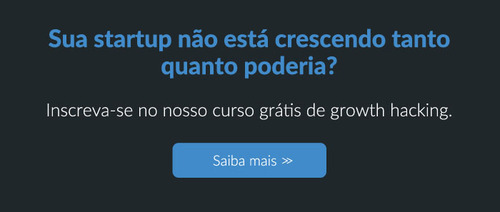
Veja abaixo o exemplo de um site que, ao simplificar e organizar as informações, teve um aumento significativo nas vendas.

2. Lei das Experiências Anteriores
Também conhecido como o “conceito de modelos mentais”, essa lei demonstra que as nossas experiências anteriores influenciam na interpretação das nossas experiências atuais.
Você já notou como quase tudo que usamos no computador e na internet tem alguma relação com o que costumávamos usar antes dos computadores existirem? Isso não é por acaso.
As pessoas que construíram as primeiras experiências interativas virtuais sabiam que seria muito mais fácil aprendermos a usar um computador se o relacionássemos com objetos previamente conhecidos.
Por isso, temos ícones e nomes para ações executadas e objetos de uso no computador como “Pasta”, “Arquivo”, “Mouse (que em Portugal é chamado mesmo de ‘rato’)”, “Abrir”, “Fechar”, etc.

Na hora de pensar no seu site, e em como as pessoas vão usá-lo, procure usar termos e objetos conhecidos. Visite os grandes sites como Amazon,
, Submarino, Groupon,
, Facebook, Instagram, Twitter e observe seus ícones, chamadas, nomes e convenções.
Principalmente, visite seus concorrentes diretos e indiretos mais bem sucedidos para saber se já não há um padrão que você pode usar, ao invés de ter que inventar algo novo que usuários podem ou não entender como funcionam.
A lei das experiências anteriores diz que você deve evitar ao máximo inventar coisas novas quando já existem padrões estabelecidos. Tente usar elementos que são da familiaridade do seu usuário.
3. Lei da Análise Custo/Benefício
O comportamento humano é altamente influenciado pela relação entre o benefício percebido de uma determinada ação (por exemplo, inscrever-se num curso de Growth Hacking online) versus o custo percebido dessa ação (inserir um endereço de email).
Ao analisar o seu site, pense em como diminuir ao máximo os obstáculos existentes entre o seu usuário e a ação que você deseja que ele execute no seu site ou aplicativo. Sempre se pergunte se não há uma maneira mais simples e fácil de um usuário receber o benefício que ele está buscando no seu site.
Alguns exemplos de modificações que trabalham no sentido de melhorar a relação custo/benefício de sites são:
- Usar botão de conexão com o Facebook como alternativa ao cadastro.
- Diminuir o número de informações que você pede do usuário na hora da compra.
- Usar um passo a passo com imagens ilustrativas mostrando como usar seu produto.
- Tirar o cadastro do começo da primeira visita, deixando seu usuário fazer as ações desejadas antes de se cadastrar.
- Adicionar a palavra “Grátis” no seu botão de cadastro.
4. Lei de Fitt
Essa é a lei que determina que para aumentar a conversão do seu site você deve fazer com que:
- O objeto de ação principal que você quer que ocorra (por exemplo, o botão de “Comprar”) tenha um tamanho maior.
- O objeto de ação fique o mais próximo possível da localização que você espera que o olhar do usuário esteja focado.
O contrário disso seria dizer que uma ação que você não deseja que ocorra (como um botão de cancelamento), deveria ser menor e ficar o mais longe possível de onde o mouse do seu usuário estiver apontando.
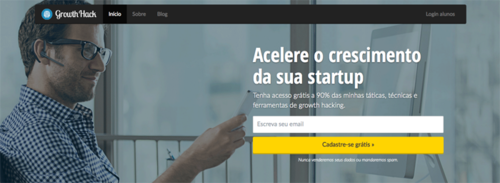
Veja um exemplo bem simples e claro de como você pode aumentar conversões através da simples mudança de lugar e tamanho de um botão (o botão laranja).

Como regra (que deve ser sempre testada como hipótese), botões de compra têm cores fortes (como verde ou vermelho), estão localizados na parte superior da tela (visível sem precisar rolar a página) e do lado direito, pois nós ocidentais lemos da esquerda para a direita.
5. Lei do reconhecimento facial
Nós seres humanos somos programados para identificar outros seres humanos. Mesmo quando a Pixar e a Disney mostram animações de peixes, robôs e até bules de café como protagonistas dos seus filmes, eles o fazem reproduzindo trejeitos e características humanas.

Então, quando vemos uma imagem de uma pessoa em um site, nós imediatamente olhamos para ela e procuramos entender quais emoções o rosto dessa pessoa está transmitindo.
Fotos de expressões faciais podem aumentar conversões de duas maneiras:
5.1. Atraindo a atenção
Como rostos de pessoas atraem a atenção mais do que quase qualquer outra coisa, você pode usar uma foto de uma pessoa próxima da ação que você deseja que seja executada. E melhor ainda, se a pessoa da foto estiver olhando para o botão que você deseja que seja clicado, por exemplo, isso aumentará ainda mais a atenção dada a ele.

5.2. Transmitindo emoções
Todos nós somos experts em ler expressões humanas, e as expressões dos outros influenciam, mesmo que sutilmente, os nossos sentimentos. Se uma pessoa parece estar genuinamente feliz ou triste, você acaba empatizando com ela e sentindo um pouco desse sentimento também.
Mas tome cuidado com fotos de banco de imagens como istockphotos.com. Há muitas fotos boas nesses bancos, mas se uma emoção for exagerada, as pessoas vão perceber rapidamente que são “fakes” e seu site vai perder credibilidade.